Bem nosso primeiro tutorial sobre dreamweaver é destinado aqueles que não sabem de nada dele...
por isso se você você não sabe de nada de edição de páginas esse é seu lugar...
Bem, nesse primeiro artigo iremos aprender a definir um site com o seu dreamweaver...
Mas primeiramente temos que instalar o progrma easy php... este programa instala um servidor com suporte a php e mysql em seu . ele facilitará e muito o processo de teste das páginas do nosso site...
bem então vamos lá, baixe o arquivo e instale...
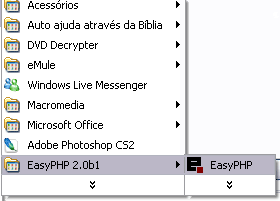
após instalado o easy php vá execute o programa

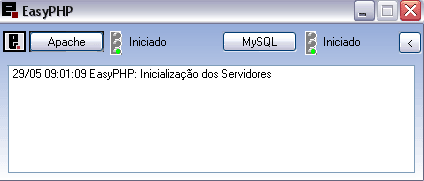
Veja que ele ficará rodando em segundo plano... veja se os foram iniciados.
![]()

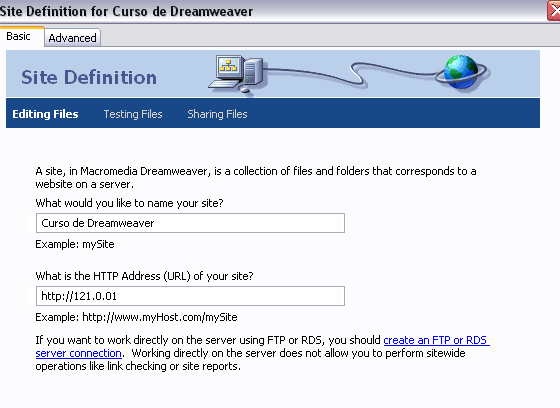
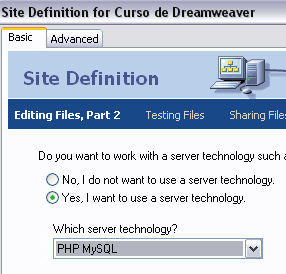
após isso abra seu dreamweaver e vá em SITE>NEW SITE. aparecerá definição do site. mude para a aba basic e configure conforme mostra nossa imagem. só um detalhe a imagem mostra um endereço https://121.0.01 na realidade ele deve ser https://121.0.0.1

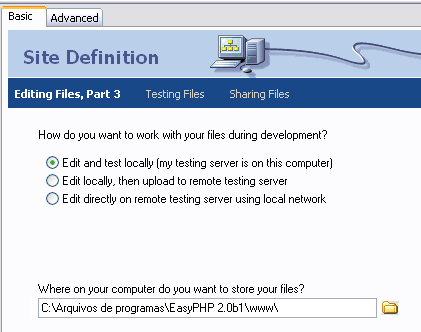
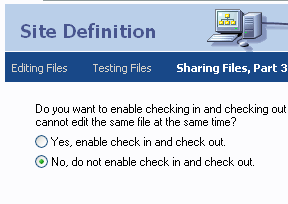
clique em avançar e configure o próximo passo conforme a imagem


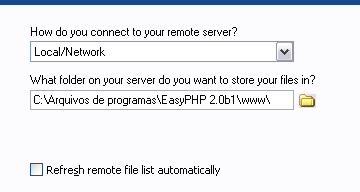
detalhe quando for configurar esse passo o endereço que você tem que colocar tem que se igual o da imagem. isso por que sempre trabalharemos na raiz do nosso site(isso é muito importante por que quando você tiver hospedando em servidores pagos a configuração é quase essta)

bem a siga a configuração acima que não ha erros.



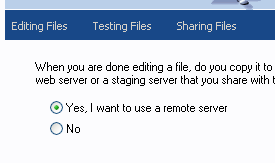
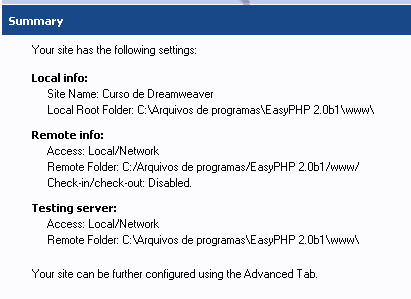
após todos os passos teremos a imagem acima mostrando um resumo da configuração do nosso site. bem então vamos lá.
mãos a massa.
para o artigo não sair tão vago vamos criar um página pratiacamente em branco só para testarmos nossos servidores.
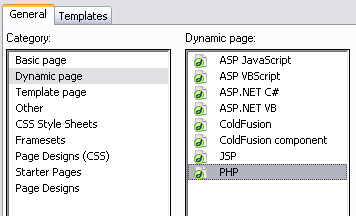
para isso vá em file> New escolha as opções que mostram na imagem abaixo.

Mude para a aba Design e na sua página escreva a palavra teste.


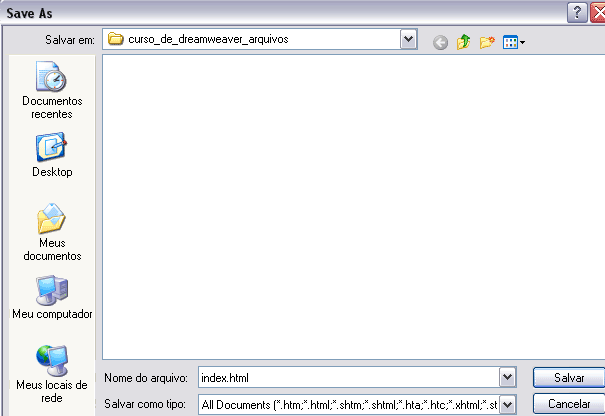
bem salve essa página na pasta raiz(www) do nosso servidor. com o nome de index.html

É muito importate que a pasta que temos que salvar nosso arquivo na pasta raiz do site.(C:Arquivos de programasEasyPHP 2.0b1www)
bem para testar a págia basta apertar F12.