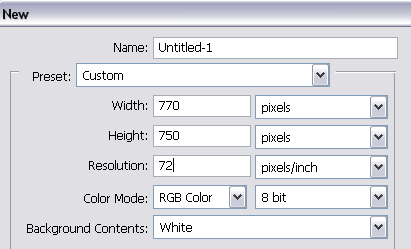
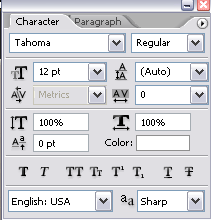
Abra um novo documento com as seguintes características.

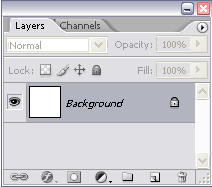
Veja que a camada esta com um cadeado... clique duas vezes sobre a camada para tirar este cadeado deixando assim a camada livre para trabalhar-mos.


Só por uma questão de organização, renomei a camada para fundo.

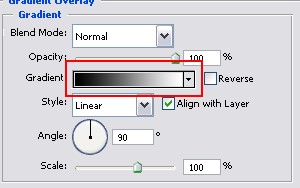
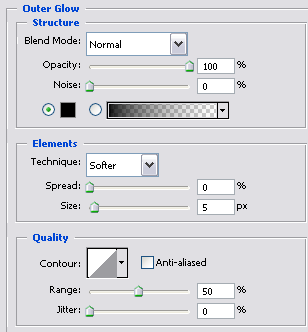
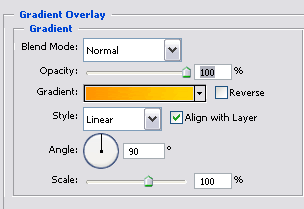
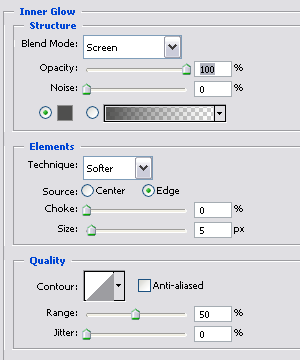
Vá em add a layer style e adicione a opção gradient overlay.
Aparecerá a seguinte opção.

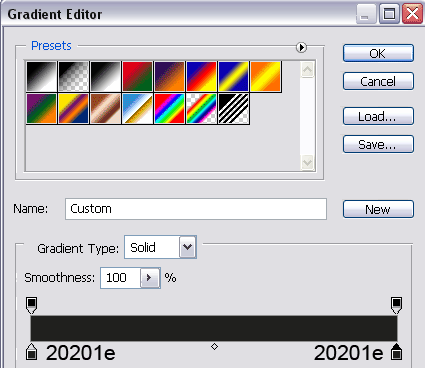
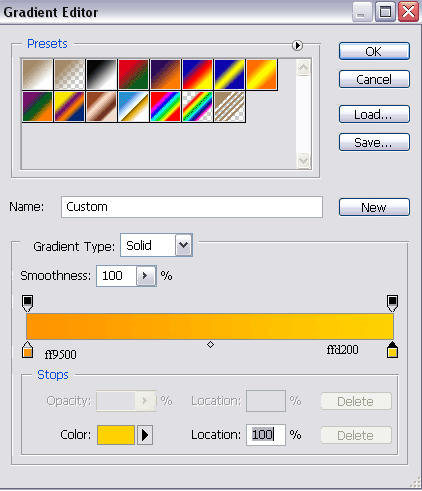
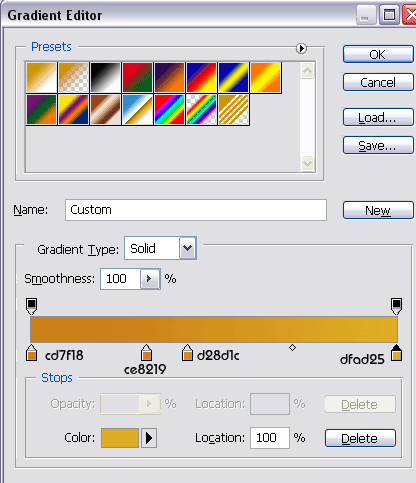
Clique na parte que está marcada com vermelho.
Teremos a seguinte opção já alterada para nosso fundo. ( mude as cores para a 2020e1)

até aqui teremos o seguinte resultado.

Selecione a Rectangle tool (U) ![]() e faça um retangulo como mostra a imagem abaixo.
e faça um retangulo como mostra a imagem abaixo.

ainda com a ferramenta rectangle tool selecione a opção subctract shape area ( subtrair shape)
![]()
e divida o retangulo como mostra a imagem

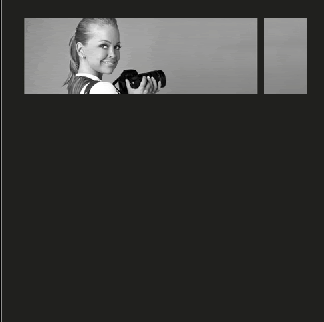
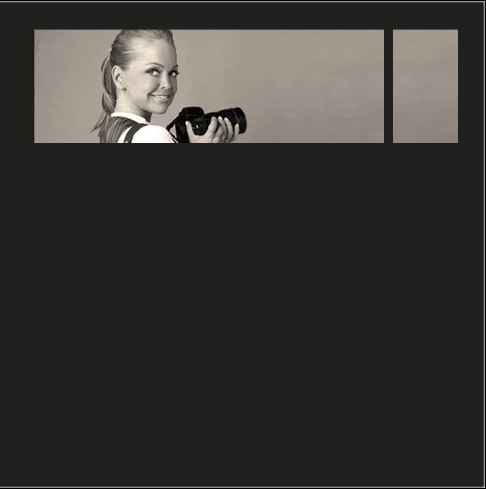
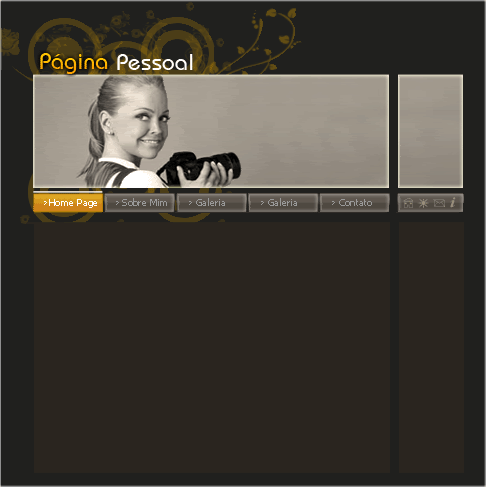
tereremos o seguint resultado.

o próximo passo é adicionar uma imagem no retângulo branco que criamos.
selecione uma e adicione ao documento...

para deixar a imagem com a mesma forma do retangulo acima, você deve fazer o seguinte...
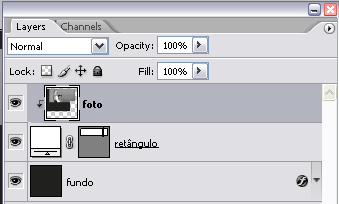
coloque sua atenção sobre a camada da foto, segure alt e na transição de uma foto para outra de um clique( simplesmente selecione a camada da foto e aperte Ctrl + AZlt + G)... isso vai fazer uma clip layer mask.
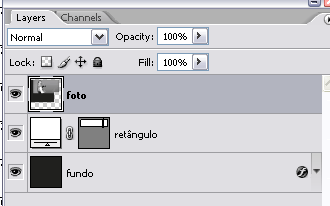
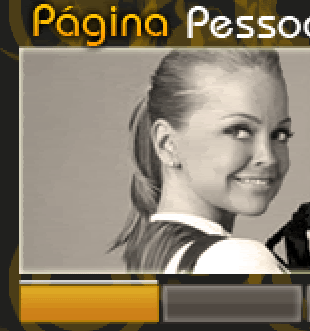
camada sem a clip mask

camada com a clip mask

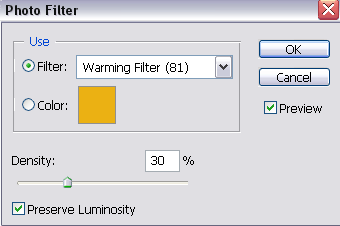
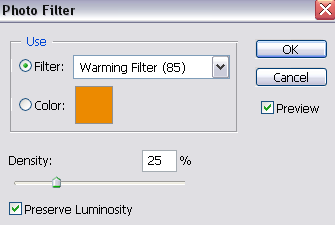
vamos aplicar um tom de laranja na imagem. para isso vá em adjustments> color filter e configure como mostra a imagem abaixo.

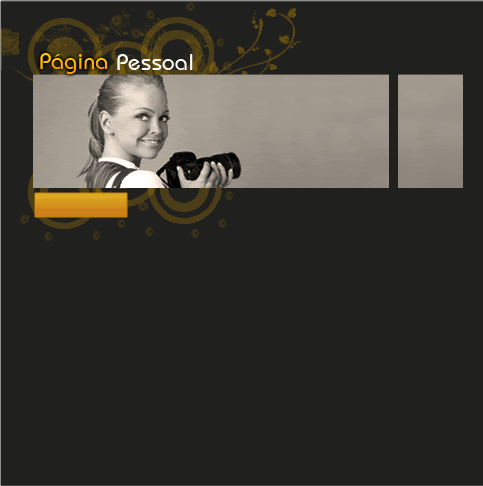
resultado

Baixe o seguinte brush pack 1 e download ( rosas) faça mais ou menos como mostra a imagem abaixo ( vou deixar para a ultima etapa)


Baixe a Bahaus
Digite como mostra a imagem. você pode alterar é .

Selecione a palavra pessoal e adicione alguns efeitos em add layer style 


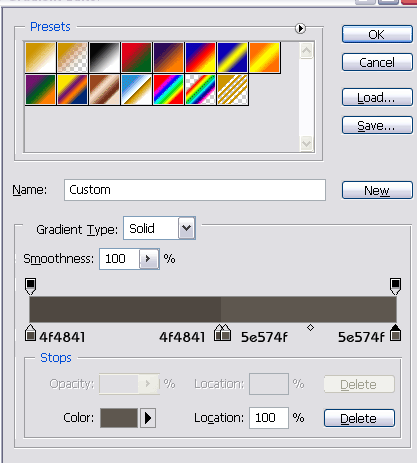
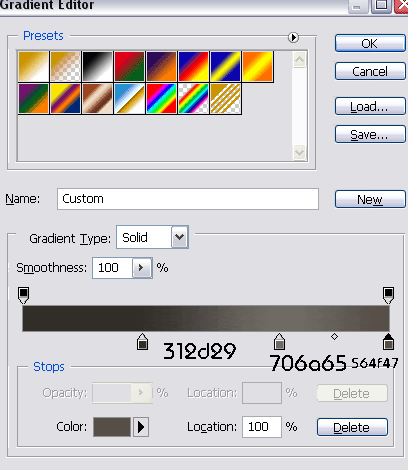
Configure seu gradient com as seguintes cores...

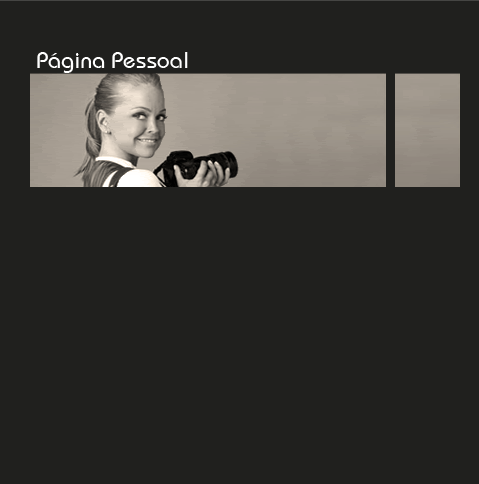
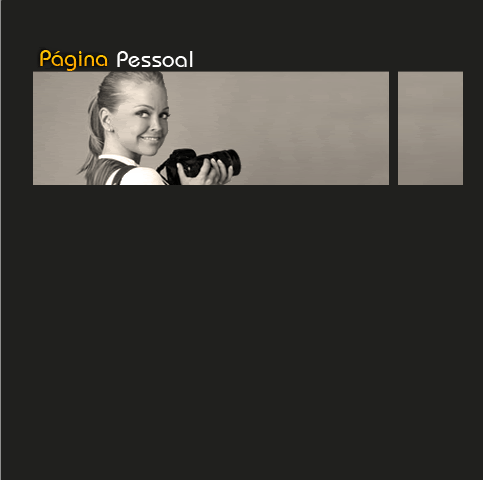
Teremos o seguinte resultado.

ta cansado?
salva e volta depois cara... hehehe vai beber uma água, relaxar no , ou mesmo dar uam volta de , faz bem...
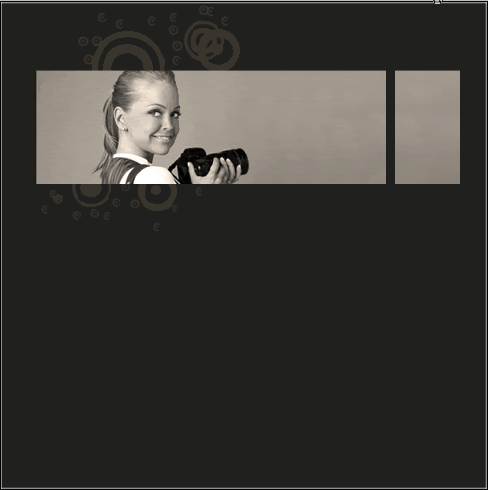
Com os brushes que temos ficaremos mais ou menos assim.

Selecione novamente a ferramenta rectangle tool e faça uns pequenos retangulos abaixo da foto. veja a imagem abaixo.
o objetivo desta parte é criar o menu.

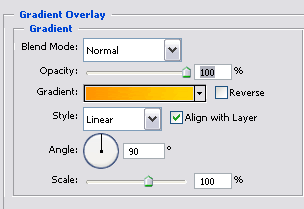
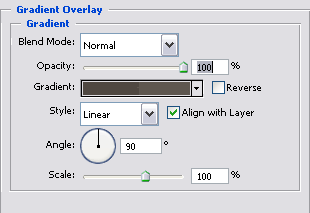
Adicione mais uma camada de efeitos e vá em gradient overlay.

configure nosso gradiente como mostra a imagem abaixo.

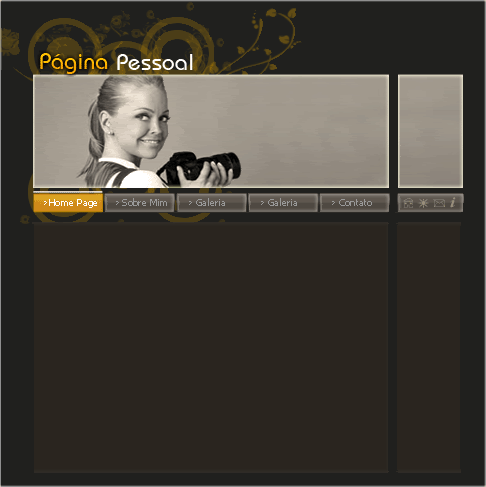
Teremos logo em seguida o seguinte resultado.

agora faça uma cópia desse retângulo que criamos.

vá em add alayer style e use os seguintes parametros na cópia do retângulo que criamos


configure seu gradiente como mostra abaixo



Ficaremos com o seguinte resultado.

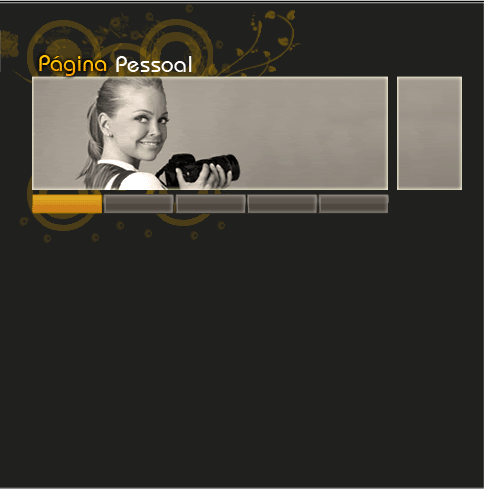
Faça algumas cópias do nosso retangulo.
Veja na imagem abaixo que todos os retangulos estão alinhados ao retangulo maior que contem a foto o outro alinharemos mais objetos posteriormente.

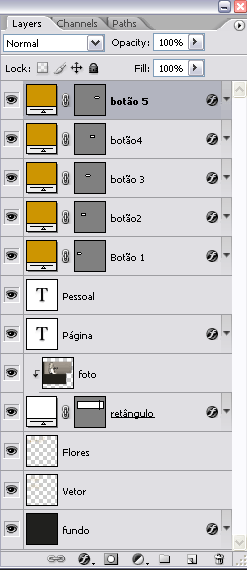
Dica: Renomei as camada para melhor localizá-las durante o trabalho.

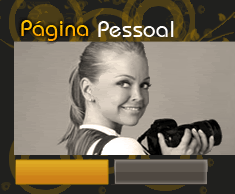
para dar um estilo maior a página, crie uma linha branca sobre o botão 1 ( cor laranja) veja a imagem.
para ajudar a desenhar a linha você pode colocar linhas guias ( para exibir uma linha guia você clica na régua e arrasta a linha guia até o ponto desejado.)

use a ferramenta rectangle tool.

após desenhar a linha branco criaremos os links do menu.

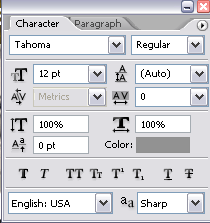
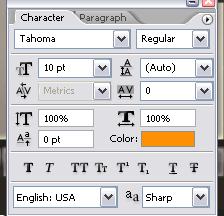
para o retângulo que tem a cor laranja use as seguintes configurações para o texto.

nos retângulo da cor cinza

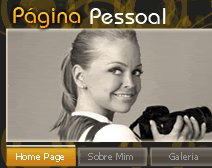
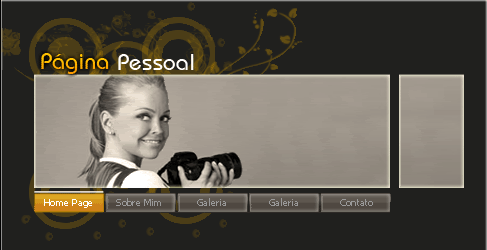
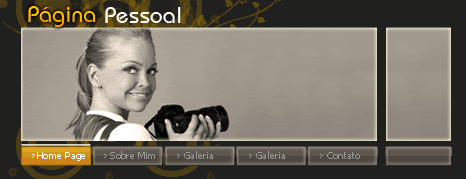
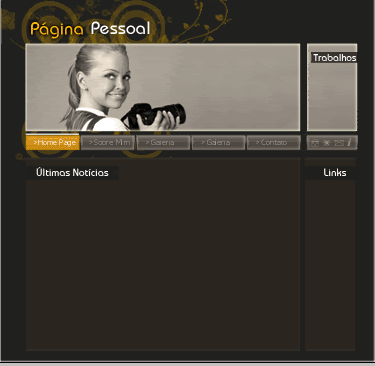
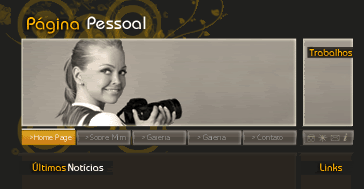
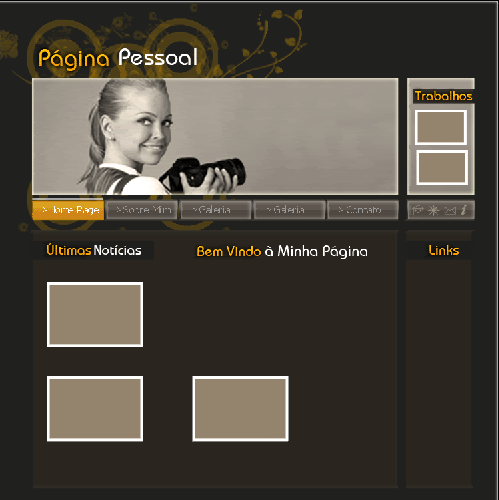
até agora temos o seguinte resultado.

pensa que acabou? heheh respira ai... aqui ainda é 00:04 do dia 02 de maio(2008)
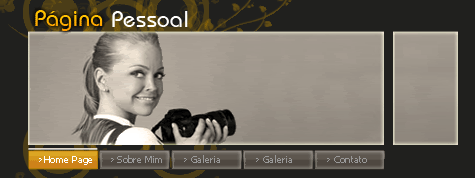
vamos agora dar um charme a mais nos links, vamos desenhar uma pequena seta em cada link
bem eu não desenhei cada seta, apenas usei o caractere ">" e coloquei em um tamanho reduzido
Repare nas cores das setas elas obedecem as cores de cada palavra

bem nessa parte estamos perto do fim.
para finalizar a parte de links, desenhe agora um retangulo alinhado com com retângulo menor o da direita.

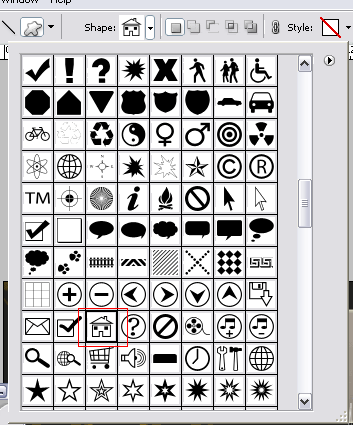
selecione a ferrameta custom shape(U) 
e utilize alguns dos shapes que o já trás

use os seguintes

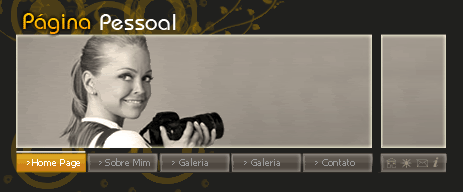
temos o seguinte

bem agora vamos trabalhar o local do conteúdo...
façamos o seguinte, vá até a camada da foto . lembra que ela tem uma forma ( shape) faça uma cópia da forma que delimita a foto. e arraste para cima da imagem - lembre-se que a foto esta com uma clip mask então você vai ter que aplicar a clique mask novamente ( nada de dificil.)

teremos o seguinte resultado ( já mudei a cor da forma) a cor que usei foi a 2A251F

Limpe a camada de estilo que tem no retangulo.

adicione esses novos parâmetros.

resultado

selecione a ferramenta rectangle tool e faça três retângulos.
olhe para a imagem para ter maior detalhe.


adicione pequenos textos nas caixas que criamos

adicione o mesmo estilo que criamos para a palavra página

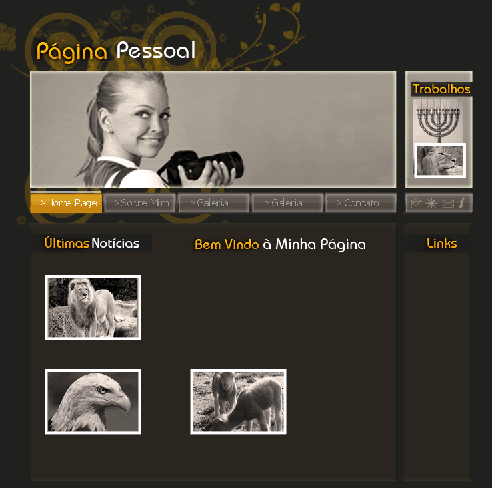
Adicione um texto no centro da página

Agora com a ferramenta rectangle tool adicione pequenos quadrados na página, veja exemplo.

Agora insira os seguinte parâmetros de estilo nos quadrados que você criou.

teremos o seguinte resultado.
observer que adicionei mais dois quadrados na parte de trabalhos.

se você quiser usar as fotos utilizadas neste tutorial clique nos links abaixo
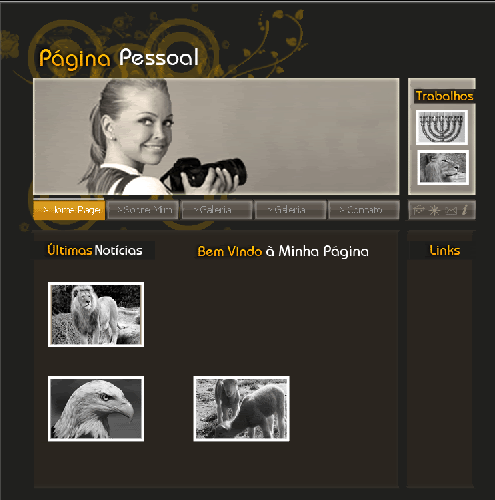
Adicione as fotos que desejar no layout
dica para ser mais fácil encaixar as fotos nos quadrados use a clipmask ( posicione a foto sobre o retangulo e aperte Ctrl + alt + G e a foto ficará delimitada ao quadrado.)
abaixo exemplo de uma foto com uma clipmsk

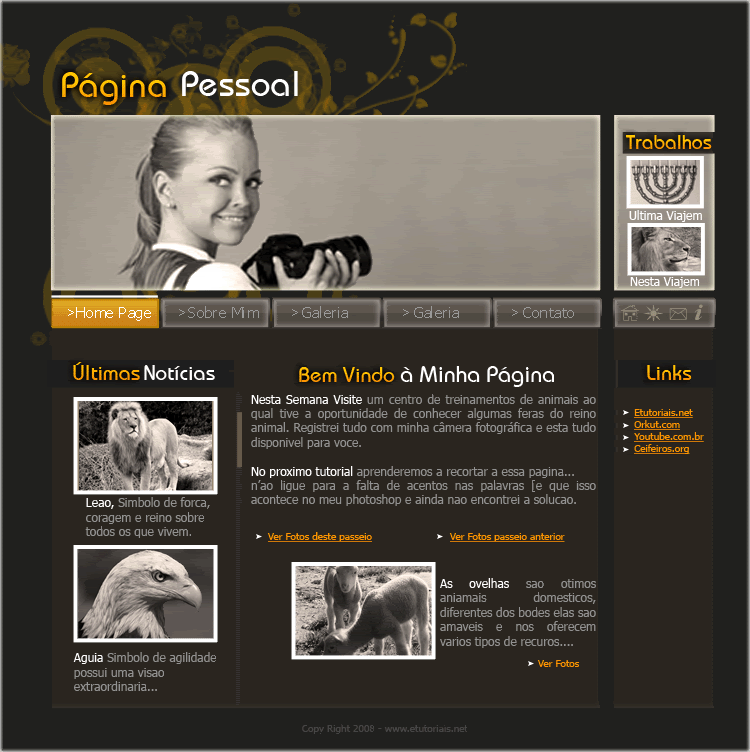
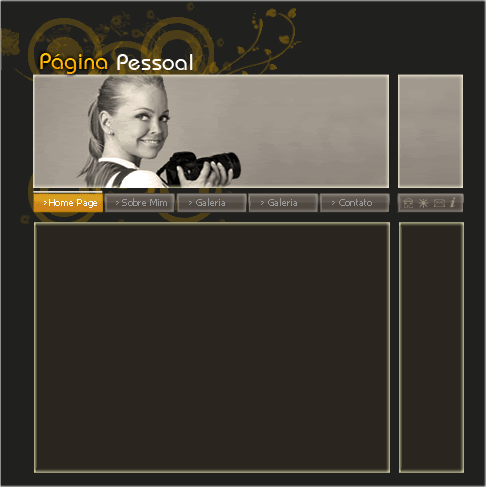
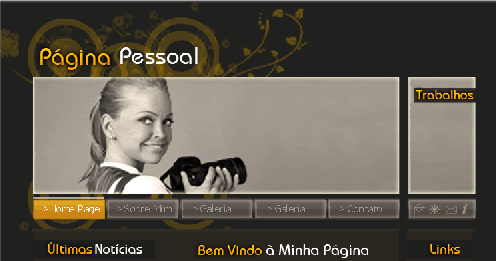
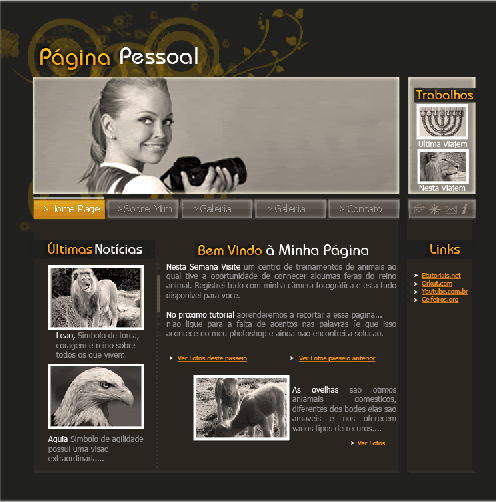
nosso trabalho... puxa estamos terminado.

só para melhorar a aparência use novamente o filtro de foto na cor laranja
para quem não lembra é só ir em adjustments> Photo filter


com a ferramenta line tool ![]() crie uma linha entre as fotos.
crie uma linha entre as fotos.

Agora vamos adicionar este estilo a linha que criamos.

para isso você necessita criar um pattern
para isso vamos fazer o seguinte.
abra um novo documento 10x10 px com 72 dpi.
após isso selecione a ferramente brush com um valor pequeno e pinte a metade do quadrado que criamos.

veja que o fundo deve ser transparente
selecione a ferramenta crop ![]() e configure com as seguintes dimensões.
e configure com as seguintes dimensões.
![]()
e corte a imagem por completo.
vá em edit> define pattern

volte para o projeto do layout na camada que criamos a linha.
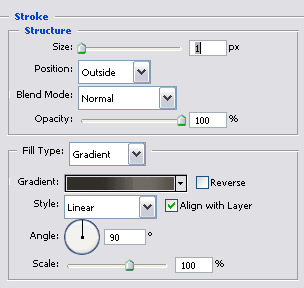
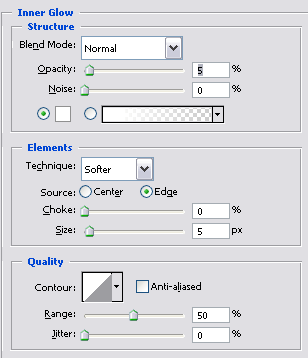
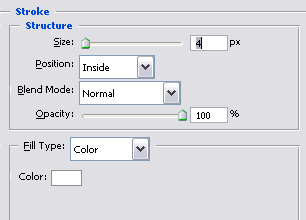
adicione mais uma nova camada de estilo a ela e vá até strok.( lembre- que a camada de estilo é aquela que tem o ![]()
os parâmetros para o strok são os seguintes


selecione a ferramenta rectlangle tool e crie uma pequena barra sobre a linha que acabos de criar.

após isso é só colocar os textos e pronto.

Segura ai as configurações dos textos...
Para o começo do texto.

para o restante do texto.


para os links em geral.


Depois é só colocar o copyright e pronto.

pronto. terminamos...